ADAPTATIVE VS RESPONSIBLE
No podemos ignorar el dispositivo móvil navegando por Internet, y es una necesidad adaptarse a estos nuevos usuarios.
Hoy hay dos soluciones técnicas para la visualización y
funcionalidad en cualquier pantalla.
La primera solución fue desarrollada en 2004, el RESPONSIBLE
WEB DESIGN, se trataba de dinamizar el esqueleto del sitio web para darle
características de fluidez, flexibilidad, liquidez y elasticidad para que
pudiera ser visto y funcionar en todas las medidas posibles. Así pues, pasa de las
unidades fijas como los píxels a unidades relativas, como los tantos por
ciento. Cuando se accede al sitio, su esqueleto se adapta al dispositivo.
El diseño ADAPTATIVE pasa por crear todos los posibles tamaños, por
lo tanto diseñar todos los esqueletos. Cuando se accede a la página se cargan todos los esqueletos pero solo se
muestra el adaptado.
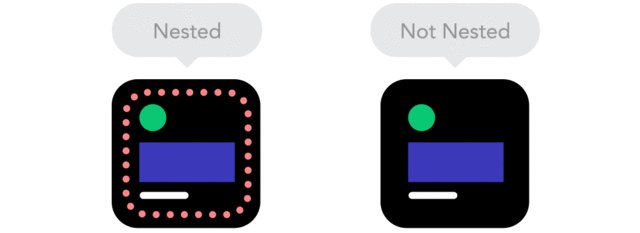
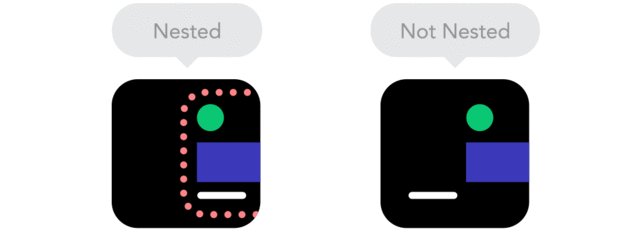
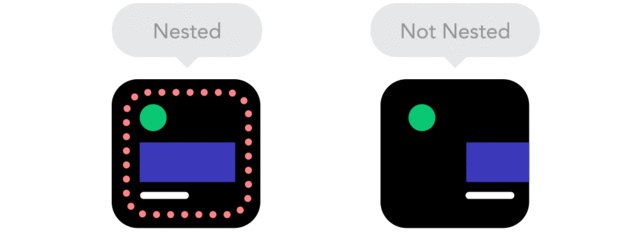
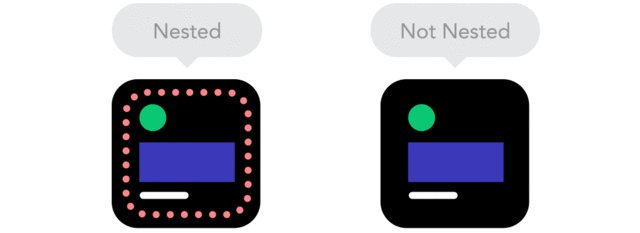
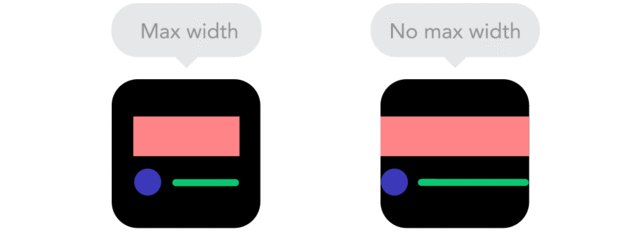
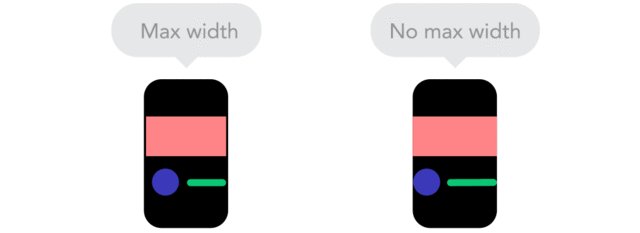
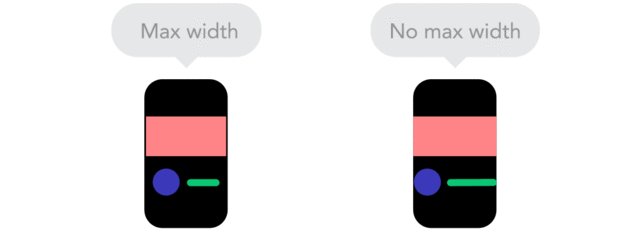
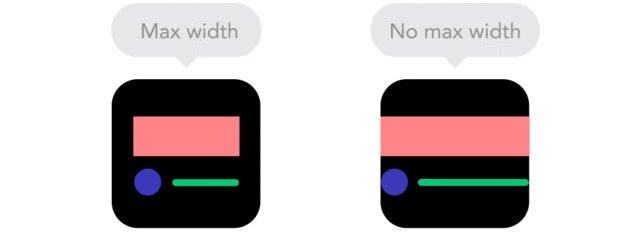
Para comprenderlo mejor Fastcodesing nos presenta estos gifts.
Desarrollar un site Responsible requiere de trabajo tiempo y
esfuerzo, pero es una apuesta segura si se accede a la web por dispositivos
muy variados.
La solución Adaptative ofrece la posibilidad de volver responsable
tu espacio sin tanto esfuerzo ni trabajo pero no asegura una correcta visualización en todos los
dispositivos, solo aquellos que hayamos previamente definido y diseñado.
Escribe: LaVecinaPublicista








Comentarios
Publicar un comentario